
Tutorial Shadow Text Effect How to create Shadow effect on text. YouTube
HTML5 Canvas Shadows Tutorial. To apply shadows with Konva, we can set the shadowColor, shadowOffset, shadowBlur, and shadowOpacity properties when we instantiate a shape. We can adjust the shadow properties after instantiation by using the shadowColor (), shadowOffset (), shadowBlur (), and shadowOpacity () methods. Konva Shadows Demo view raw.

How to Create a Shadow Effect on Text in Canva YouTube
Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor.

Canva Tutorial Create a text shadow effect in Canva. Graphic design Social media design An
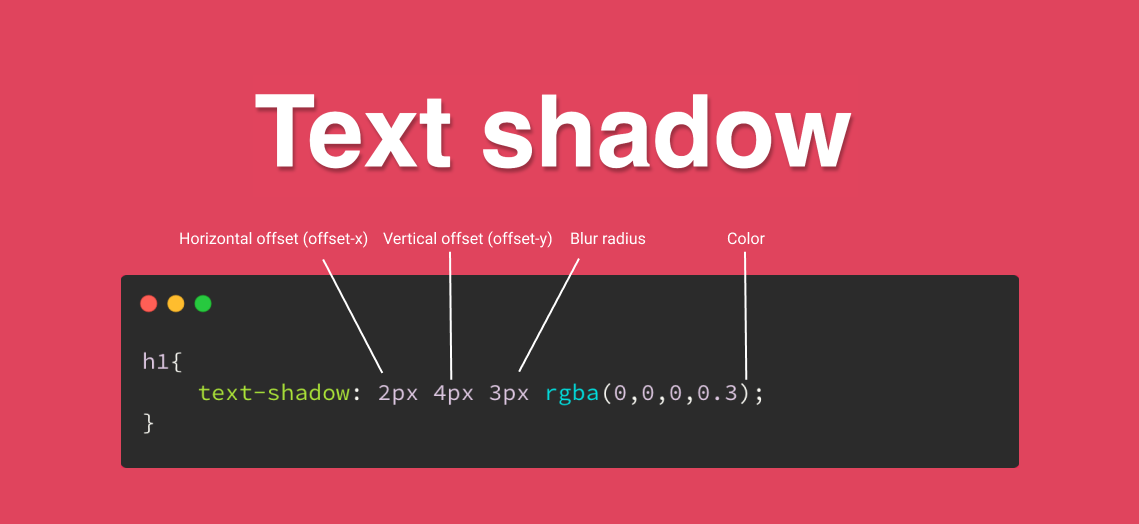
The text-shadow CSS property adds shadows to text. It accepts a comma-separated list of shadows to be applied to the text and any of its decorations. Each shadow is described by some combination of X and Y offsets from the element, blur radius, and color. Try it Syntax css

How to make shadow text 2 minute
The shadowOffsetX property sets or returns the horizontal distance of the shadow from the shape. Default value is 0. Value. Description. 0. The shadow is right behind the shape. 20. The shadow starts 20 pixels right from the shape's left position. -20.

25+ Creating Stunning CSS Text Shadows for Your Website
Description Use this code to add different shadows to your canvas text. In canvas, there are 4 different shadow properties: offsetX, offsetY, shadowColor, and shadowBlur.

Quick Long Shadow Text Effect in Illustrator Maker Lex
2 Answers Sorted by: 2 html2canvas has only basic text-shadow support: // Not supported: text-shadow: -2px 0 #000, 0 2px #000, 2px 0 #000, 0 -2px #000; // Just the basic X-offset, Y-offset, blur, color text-shadow: 1px 2px 3px #555; Some options: Submit a pull request here: https://github.com/niklasvh/html2canvas/pulls

Cinematic Shadow Text Effect Premium Collection by designercow GraphicRiver
Big Range Of Wall Canvas and Art Prints. Australian Made With Free Delivery!

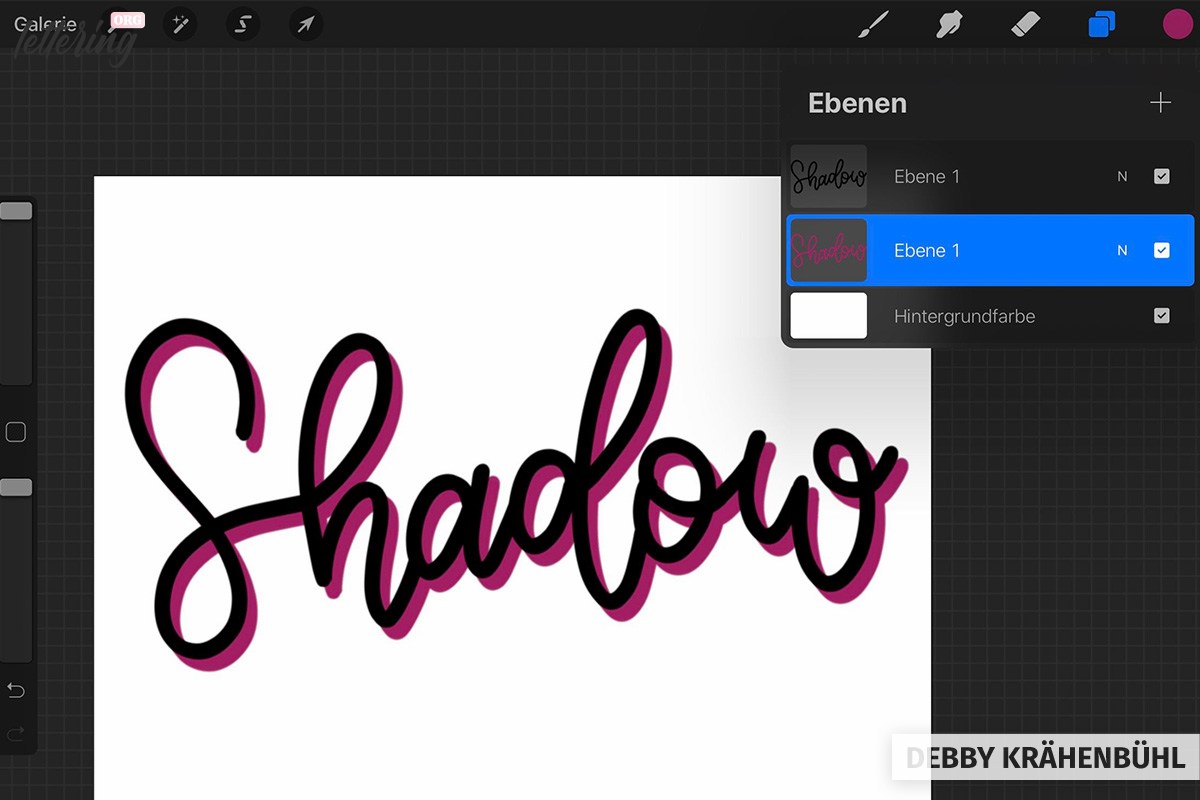
Lettering shadows How to add them right (step by step tutorial)
The CanvasRenderingContext2D.shadowBlur property of the Canvas 2D API specifies the amount of blur applied to shadows. The default is 0 (no blur). Note: Shadows are only drawn if the shadowColor property is set to a non-transparent value. One of the shadowBlur , shadowOffsetX, or shadowOffsetY properties must be non-zero, as well. Value

How TO Make Text Shadow Using HTML&CSS 2018 YouTube
65% Off Aluminium Metal Prints For A Limited Time! Plus, Save Up To 25% On Photo Gifts. Free Fast Shipping For Orders Over $100. Afterpay Available. Upload, Edit & Order Now!

HTML Canvas Applying Shadow to text and shapes Part 6 YouTube
Drawing text. The canvas rendering context provides two methods to render text: fillText (text, x, y [, maxWidth]) Fills a given text at the given (x,y) position. Optionally with a maximum width to draw. strokeText (text, x, y [, maxWidth]) Strokes a given text at the given (x,y) position. Optionally with a maximum width to draw.

SHADOW TEXT EFFECT TUTORIAL) YouTube
Text Shadow The text-shadow property adds shadow to text. In its simplest use, you only specify the horizontal shadow (2px) and the vertical shadow (2px): Text shadow effect! Example h1 { text-shadow: 2px 2px; } Try it Yourself » Next, add a color (red) to the shadow: Text shadow effect! Example h1 { text-shadow: 2px 2px red; } Try it Yourself »

CSS HTML5 canvas textshadow equivalent? YouTube
HTML5 Canvas Text Font, Size, and Style Tutorial. HTML5 Canvas Shadow Tutorial. Description. To add shadows with the HTML5 Canvas, we can use the shadowColor, shadowBlur, shadowOffsetX and shadowOffsetY properties of the canvas context.

textshadow in CSS Michael Gearon
In HTML5 canvas, you can add shadows on a shape, a line, text, or an image which can create a sense of third dimension. To add shadows with the HTML5 Canvas, you can use the following properties of the canvas context. shadowOffsetX shadowOffsetY shadowColor shadowBlur shadowOffsetX () Property

Canva tip Step by step how to add text shadow in Canva
1. Starting by adding a text box to your design. 2. Now click on the text box, create a copy then paste it into your design. 3. When you are creating a text shadow in Canva, it works best with contrasting colors, so change the color of the text in the second box to another color.

How To Make Two Color Text Canva Shadow Text YouTube
ctx.fillStyle = "rgb(255, 0, 0)"; Drawing Text With Shadow on HTML5 Canvas. Adding shadow is an easy way to make your text look a bit more fancy. You need to specify the color of the shadow and you need to indicate where the shadow should be relative to the text (or any other shape for that matter because the following works for anything you draw on an HTML5 canvas).

How to Create Text shadow on Canva l Drop Shadow Canva Tutorial for Beginners YouTube
To create a shadow in